In meinem ersten Artikel dieser Reihe habe ich beschrieben, wie man in Firefox den Navigationsbereich platzsparend einrichten kann. Dabei platziere ich die Lesezeichen-Symbolleiste rechts neben den Navigations-Symbolen, um die wichtigsten Links direkt sichtbar zu haben. Damit die Lesezeichen-Symbolleiste optisch ansprechender und gleichzeitig platzsparend wird, entferne ich die Titel der Lesezeichen damit nur die Icons (Favicons) als kleine Buttons bleiben.
![]()
Schönere Lesezeichen mit Favicon als Button und ohne Titel
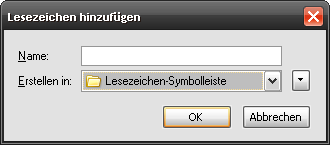
Um ein Lesezeichen in der Lesezeichen-Symbolleiste zu speichern verwendet man z.B. den Tastaturbefehl STRG + D. Wenn nur das Icon angezeigt werden soll, entfernt man den Titel der Seite im Feld Name und wählt als Speicherort den Ordner der Lesezeichen-Symbolleiste aus.

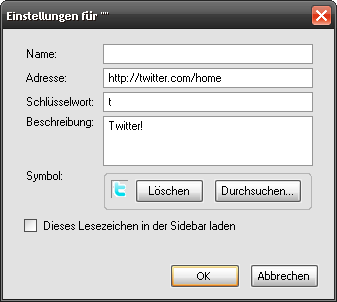
Um vorhandene Lesezeichen zu Bearbeiten klickt man mit der rechten Maustaste auf ein Lesezeichen und wählt Eigenschaften. Im Einstellungs-Dialog kann nun nachträglich der Name des Links entfernt werden.

Die meisten Webseiten haben inzwischen ein Favicon das somit als Button für unseren Link dient. In manchen Fällen (z.B. wenn man ein sog. Bookmarklet speichert) wird kein Favicon angezeigt. Um für diese Lesezeichen ebenfalls ein Icon anzuzeigen, kann man die Erweiterung Favicon Picker 2 installieren. Damit ist es z.B möglich fehlende oder auch vorhandene Favicons der Lesezeichen durch eigene (schönere?) Icons zu ersetzen.
sehr nett. danke 🙂
Ah was mir noch einfällt: weißt Du (oder jemand, der das hier liest 🙂 ), ob es die Möglichkeit eines favicons statt eines Textes auch für Ordner gibt? Das wäre sehr cool.
Man kann natürlich genauso den Ordnernamen löschen, allerdings habe ich auch noch keine Möglichkeit entdeckt (bisher auch nicht gesucht) wie man das Ordner-Icon ersetzen könnte. Im Screenshot oben siehst du auch einen Ordner in der Lesezeichen-Symbolleiste.
hm ja, aber wenn ich mehrere Ordner habe, ist das Löschen des Namens etwas doof, wenn dann überall nur das Ordner-Icon erscheint 😉