TiddlyWiki ist das schnellste Wiki was mir bisher begegnet ist. Es basiert auf einer einzigen HTML Datei die mit Javascript aufgebohrt im Browser läuft. Dadurch wird weder ein Webserver noch eine Datenbank benötigt. Allerdings können die Änderungen am Wiki nur lokal gespeichert werden und müssen dann via FTP auf den Server geladen werden. Sehr ungeschickt. Aber bestens geeignet als lokaler Notizblock.
TiddlyWiki: Instant Guerilla Wiki weiterlesen
Ergebnisse Wiki-Umfrage
Tim Bartel veröffentlicht einige ausgewaehlte Ergebnisse aus der deutschen Onlineumfrage zu Wikis in Unternehmen über die ich am 21.5. geschrieben habe. Eine internationale Umfrage läuft noch. Die Ergebnisse sollen in seiner Diplomarbeit „Wikis als Wissensmanagement unterstuetzende Systeme in Unternehmen“ im Oktober 2006 veröffentlicht werden.
 48 Prozent von 113 Befragten geben als Problem bei der Nutzung „Mangelnde Beteiligung“ an. Auch dies zeigt, dass ein Wiki nicht einfach alle Wissenstransfer-Probleme löst. Bevor ein Wiki die richtige Wiki-Kultur entwickelt und wie die Wikipedia zum Selbstläufer wird, bedarf es einiger Förderung durch Wikilobbyisten. (© Grafik von Tim Bartel)
48 Prozent von 113 Befragten geben als Problem bei der Nutzung „Mangelnde Beteiligung“ an. Auch dies zeigt, dass ein Wiki nicht einfach alle Wissenstransfer-Probleme löst. Bevor ein Wiki die richtige Wiki-Kultur entwickelt und wie die Wikipedia zum Selbstläufer wird, bedarf es einiger Förderung durch Wikilobbyisten. (© Grafik von Tim Bartel)
Wetpaint: Wikis für alle
 Vor einiger Zeit berichtete ich über einen neuen Wiki-Provider Wetpaint. Die Beta-Phase ist inzwischen beendet und man kann man sich ein kostenloses Wiki registrieren. Der Schwerpunkt eines Wetpaint Wikis ist die einfache Bedienbarkeit. Wetpaint präsentiert sich damit als gehostetes Einsteigerwiki für jedermann. Für Power-User scheint es jedoch zu eingeschränkt zu sein. Im folgenden einige Informationen sowie Vor- und Nachteile.
Vor einiger Zeit berichtete ich über einen neuen Wiki-Provider Wetpaint. Die Beta-Phase ist inzwischen beendet und man kann man sich ein kostenloses Wiki registrieren. Der Schwerpunkt eines Wetpaint Wikis ist die einfache Bedienbarkeit. Wetpaint präsentiert sich damit als gehostetes Einsteigerwiki für jedermann. Für Power-User scheint es jedoch zu eingeschränkt zu sein. Im folgenden einige Informationen sowie Vor- und Nachteile.
Wetpaint: Wikis für alle weiterlesen
Bilder von der smallstage
Ein paar Bilder vom Konzert am Freitag featuring Issue & Daniel & Eleni:
[mygal=danielbenjamin]
Frisch tonspioniert, Viva la MP3 Revolution!
„Seit inzwischen sieben Jahren befördert der Tonspion täglich die besten Klänge aus den Tiefen des Internet ans Licht der Öffentlichkeit.“ – aha, das ist mir neu, seit sieben Jahren!? Ok, danke. Eine echt geile Compilation die man sich da über Tonspion in einem kleinen Rundgang durch die alternative Musikszene kostenlos ziehen kann.
Und das hat man davon:
01. Kaiser Chiefs – I Predict A Riot
02. Tiger Tunes (Angry Kids Of The World) – Unite
03. Arctic Monkeys – I Bet You Look Good On The Dance Floor
04. The Stills – Still In Love Song
05. Yeah Yeah Yeahs – Bang
06. You Say Party! We Say Die! – The Gap (Between the Rich and the Poor)
07. Seachange – No Backward Glances
08. Cat Power – The Greatest
09. The Sunshine Underground – Dead Scene
10. Arcade Fire – Neighborhood #2 (Laika)
11. We Are Scientists – Inaction
12. Mediengruppe Telekommander – Bild dir deine Meinung
13. Bloc Party – Banquet
14. Clap Your Hands Say Yeah – Over And Over Again (Lost And Found)
15. Louis XIV Louis XIV – Louis XIV
16. The White Stripes – Jolene (Live Under Blackpool Lights)
(Yo, manchmal lohnt sich der Blick auf den Spreeblick-Feed doch – via hier)
smallstage – Daniel Benjamin & Issue
Pflichtprogramm am Freitag: Die smallstage mit Issue & Daniel Benjamin in Scharnhausen. Los geht’s um 18h vermutlich mit b.a.s und saparode saperode.
„Die Bands freuen (bzw. der Organisator Jonathan aka Langhaarschneider) sich wenn schon am Anfang zuschauer da sind.“ (harhar) Unwesentlich mehr Infos gibt’s auf der rockstage Seite.

Featuring Pete, den letzten echten Rocker (Bild geklaut von Issue)
Einstieg in die Positionierung von HTML-Elementen mit CSS
Peter Müller hat einen übersichtlichen Artikel zur Positionierung von HTML-Elementen geschrieben. Er erklärt, wie sich die HTML-Elemente natürlicherweise im „document flow“ verhalten und wie sie mit Hilfe von CSS aus diesem natürlichen Flow heraus positioniert werden können. Ein Artikel mit wichtigen Grundlagen für jeden Webdesigner und perfekt als Einstieg ins Thema.
Hier ein Auszug:
- Flow: Zum normalen „Fluss“ gehören nicht positionierte Block- und Inline-Elemente sowie Boxen mit relativer Positionierung (position:relative).
- Absolute Positionierung: Absolut positionierte Elemente werden aus dem Fluss herausgehoben und sind für die anderen Elemente nicht sichtbar. Dazu zählen position:absolute und position:fixed.
- Float: Schwebende, gefloateteElemente sind ein Zwischending. Zuerst wird die Box im normalen Fluss positioniert, dann wird sie aus dem Fluss herausgehoben und schwebt so weit wie möglich nach rechts oder links.
Zur Positionierung ebenfalls sehr empfehlenswert ist dieser Überblick von Patrick Fitzgerald.
[via WebdevBits]
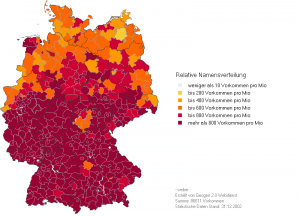
Verseuchungsgrad messen
Hm, über den Nachnamen kann ich mich wohl nicht wirklich differenzieren, Platz fünf in der Deuschland-Rangliste:

Wer selbst mal forschen will kann bei Geogen Ahnenforschung betreiben, hier.
Worship Update – kostenlose Downloads
 Bei Sparrow Records gibt es sechs aktuelle Worship-Songs zum kostenlosen Download, u.a. Tim Hughes, Charlie Hall, Vicky Beeching. Leider muß man sich eine Lizenz downloaden (was der Windows-Mediaplayer nach Rückfrage automatisch erledigt). Ob die Lizenzen irgendwie zeitlich begrenzt sind weis ich nicht, bei mir geht’s jetzt jedenfalls erst mal. [via sound7]
Bei Sparrow Records gibt es sechs aktuelle Worship-Songs zum kostenlosen Download, u.a. Tim Hughes, Charlie Hall, Vicky Beeching. Leider muß man sich eine Lizenz downloaden (was der Windows-Mediaplayer nach Rückfrage automatisch erledigt). Ob die Lizenzen irgendwie zeitlich begrenzt sind weis ich nicht, bei mir geht’s jetzt jedenfalls erst mal. [via sound7]
Für ein Worship-Update LIVE empfehle ich Dienstag 13.Juni und Mittwoch 14. Juni die City Chapel in Stuttgart. Dort wird Timothy James Meany (USA) mit Band zu sehen sein. Das ganze jeweils zwischen den Spielübertragungen also vermutlich abends ab 19.50h (Rahel, HILFE?). Bei Timothy reinhören kann man auf myspace.
hier erste Emotionen
 Eigentlich bewegt mich beim Fußball nicht viel und meist langweilt mich eine Halbzeit nach 30′. Abhilfe schaffen z.B. viele Tore oder ein brennender Grill. Aber derzeit ist die Stimmung gut, ja ich bin sogar
Eigentlich bewegt mich beim Fußball nicht viel und meist langweilt mich eine Halbzeit nach 30′. Abhilfe schaffen z.B. viele Tore oder ein brennender Grill. Aber derzeit ist die Stimmung gut, ja ich bin sogar fast begeistert. Und seit vorhin bin ich auch parteiisch für Cote d’Ivoire! Ein sehr cooles Spiel, schnell, technisch krass, viel Power und unglaublicher Kampfwille! Zum Heulen das die Jungs nicht 4:3 gewonnen haben bei so vielen Chancen!
Auf flickr gibt es außerdem weitere Bilder vom kickoff in Stuttgart, hier.