Es ist nicht einfach Informationen zum Betrieb von mehreren Firefox-Instanzen unter OS X zu finden. Vor einiger Zeit habe ich dazu einen Artikel veröffentlicht (Mehrere Firefox-Profile unter OS X).
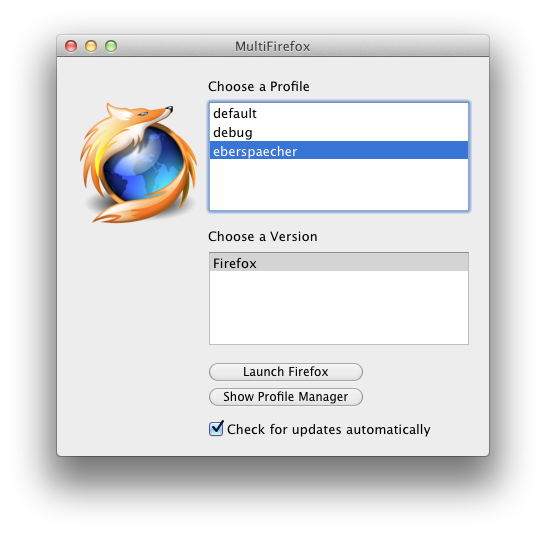
Leider ist es mir kürzlich mit einer frischen Firefox 7 Version nicht mehr gelungen das so umzusetzen, weshalb ich erneut auf der Suche nach einer Lösung war. Ganz elegant und dazu einfach in der Anwendung ist der Profil-Launcher MultiFirefox der auch unter Lion und dem aktuellen Firefox 7 funktioniert. Damit ist es möglich mehrere Profile zu aufzurufen (ohne den Profilemanager über das Terminal starten zu müssen), und auch mehrere Firefox Versionen paralell für Tests zu betreiben.

Schlagwort-Archiv: webDev
Mehrere Firefox-Profile unter OS X
Unter jedem Betriebssystem benötige ich nach und nach unterschiedliche Firefox-Profile. Meist habe ich viele Tabs offen, Webanwendungen die ich Regelmäßig offen haben möchte wie Facebook, Googlemail, Google-Kalender etc., Seiten über die ich gestolpert bin und noch lesen möchte, oder auch einfach eine Ladung paralell geöffneter Suchergebnisse bei einer Recherche. Für diesen Hauptzweck des simplen Surfens reicht mir der normale Firefox. Außer der Delicious-Erweiterung zum speichern meiner Bookmarks habe ich auch kaum eine Erweiterung mehr installiert. Um paralell Webseiten zu bearbeiten habe ich ein weiteres Firefox-Profil (Dev) eingerichtet. Dort sind diverse Erweiterungen und Tools wie Firebug installiert, welche den Browser tendenziell träge machen.
Für Windows und Ubuntu habe ich schon Lösungen mit mehreren Profilen gezeigt, unter OS-X ist das gar nicht so simpel. Folgende Schritte führen zum Ziel:
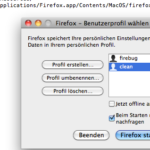
1. Neues Profil erstellen
Dazu einfach ein Terminal starten und den Profilmanager mit folgendem Befehl starten:
/Applications/Firefox.app/Contents/MacOS/firefox-bin --profilemanager
Ein oder mehrere neue Profile anlegen, z.B. „firebug“ und „clean“. Die Profilnamen sollte man sich merken und auch auf Groß-/Kleinschreibung achten.
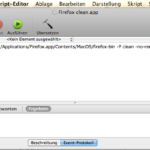
2. Start-Skript erstellen
Dieser schritt ist leider nicht so einfach wie unter Ubuntu. Zuerst muss man den AppleScript-Editor starten. Dort gibt man folgende Zeile ein:
do shell script "/Applications/Firefox.app/Contents/MacOS/firefox-bin -P clean"
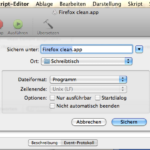
Dann speichert man das ganze als Programm mit beliebigem Titel ab, z.B. Firefox-clean.app. Mit Rechtsklick (oder CTRL + Klick) auf die eben erzeugte Firefox-clean.app wählt man „Paketinhalt anzeigen“ und bearbeitet mit dem Texteditor die Datei Info.plist. Dort fügt man nach der Zeile <key>LSRequiresCarbon</key> <true/> folgendes ein:
<key>LSUIElement</key> <string>1</string>
Nachdem man gespeichert hat, kann man damit schon den frischen Browser starten. (Fragt mich nicht was das alles soll, ich habs nur gegooglelt. Ich vermute Details könnte man hier nachlesen.)
3. Icon einfügen
Dazu wieder ein Rechtsklick auf Firefox-clean.app und Informationen. Ein neues Icon kann man einfach mit der Maus auf das hässliche Script Icon oben rechts ziehen. Dazu benötigt man allerdings Mac Icon-Dateien mit der Endung .icns. Mit dem kostenlosen Programm Img2Icns kann man dazu Grafiken in Icons umwandeln.
4. Passendes Persona wählen
Um die Browser einfach unterschieden zu können, bieten sich Personas (Themes) an. Für meinen Coding-Browser habe ich z.B. Torn Code ausgewählt.
Hier noch ein paar Screenshots zur Erläuterung:
Alles eher etwas umständlich, aber es geht. Tipps um das ganze schneller und einfacher zu erreichen sind willkommen.
thnx spf13.
Tuning Mzungu’s: Performance und Feeds
In den letzten Tagen hab ich an ein paar kleinen Stellen angefangen am Blog zu schrauben und zu tunen. Schon länger stört mich, dass es bisher in diesem Blog nicht möglich war die RSS Feeds einzelner Tags zu abonnieren, also z.B. nur die Artikel die ich mit dem Schlagwort Social-Software versehe als Feed zu abonnieren. Ich tue dies gern bei anderen privaten Weblogs bei denen mich beispielsweise nur die Artikel zum Thema Linux interessieren, nicht aber sonstige tägliche Kleinigkeiten. Dadurch ist es einfacher möglich die Anzahl der Artikel im Feedreader auf die wirklich interessanten zu reduzieren.
Bisher habe ich meinen RSS-Feed an Feedburner weitergeleitet und die Umleitung aller Abonennten mit dem FeedBurner FeedSmith Plugin sichergestellt. Damit wurde aber das Abonnieren einzelner Tags verhindert. Ohne Feedburner aber keine Statistik über die Anzahl meiner Feedleser. Frank Bültge hat in seinem Blog sehr schön die möglichen WordPress RSS-Feeds aufgelistet. Ich habe ihn als WordPress Experten bei diesem Thema natürlich gleich nach Alternativen für die Statistiken via Feedburner gefragt und siehe da, er selbst hat ein Plugin dafür, WP-FeedStats. Installiert, danke! Damit kein Grund mehr für mich grundsätzlich auf Feedburner weiterzuleiten und gleichzeitig die Statistiken schön im WordPress Adminoberfläche integriert.
 Simon Brüchner war mein Blog wohl zu langsam. Deshalb hat er vorletzte Nacht einen spontanen privaten Online-Performance-Tuning-Workshop durchgeführt – vielen Dank nochmals. Hier die wichtigsten Tipps und eine Erklärung wie man gzip auf einem Ubuntu-Server aktivieren kann.
Simon Brüchner war mein Blog wohl zu langsam. Deshalb hat er vorletzte Nacht einen spontanen privaten Online-Performance-Tuning-Workshop durchgeführt – vielen Dank nochmals. Hier die wichtigsten Tipps und eine Erklärung wie man gzip auf einem Ubuntu-Server aktivieren kann.
Wir haben für die Analyse zwei Firefox-Plugins verwendet, mit denen sich Optimierungspotential und strukturelle Schwächen von Webseiten aufdecken lasen. Beide integireren sich in das Firebug Entwicklertool. Schon etwas älter und bekannter ist YSlow aus dem Yahoo Developer Network, relativ neu in diesem Bereich Page Speed von Google. Mit YSlow und auch Page Speed ist es sehr schön möglich, eine Website Schritt für Schritt zu überprüfen und zu optimieren. Manches ist dabei einfach und schnell erledigt, andere Punkte aber nur für sehr große Webseiten mit hohem Trafficvolumen interessant. Ich habe als erstes das Apache Modul Deflate aktiviert. Damit werden die Inhalte mit gzip komprimiert an den Browser ausgeliefert. Die Datenmenge verringert sich um ca. 30% und die Seite wird schneller aufgebaut. Unter Ubuntu können Apache-Module relativ einfach mit dem Befehl a2enmod modulname aktiviert und entsprechend mit a2dismod modulname deaktiviert werden:
a2enmod deflate
Aktivierte Module kann man unter folgendem Pfad finden:
/etc/apache2/mods-enabled/
Um gzip für die richtigen Dateien zu aktivieren müssen die Mime-Types noch in die deflat.conf eingetragen werden. Diese findet man im Verzeichnis /etc/apache2/mods-available/:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript application/x-javascript
</IfModule>
Um die Änderungen zu aktivieren muss die Konfiguration des Apache neu geladen werden mit:
/etc/init.d/apache2 force-reload
Weitere Optimierungspotentiale wie das zusammenfassen und verkleinern von css- oder Javascript Dateien bis hin zum Download optimierter Grafiken können mit den Tools erledigt werden. Ich hoffe, dass mein Blog nun wenigstens ein klein wenig schneller ist?
YAML Builder: per Mausklick zum neuen Layout
Dirk Jesse hat ein Preview des YAML Builder in der Version 0.3 veröffentlicht. YAML steht für „Yet Another Multicolumn Layout“ und ist ein Framework zur Erstellung moderner und flexibler XHTML & CSS Layouts für Webseiten. Ich habe den Builder selbst noch nicht getestet, er sieht aber auf den ersten Blick sehr gut aus. Mit solch einer einfachen Möglichkeit ein Grundkonzept zusammenzuklicken, dürften sich einige Anwender vielleicht eher für YAML als YUI entscheiden.