The Butterfly Circus ist ein beeindruckender Kurzfilm, der mir über einen Link zu Nick Vujicic aufgefallen ist. Der Film ist außerdem Gewinner des Kurzfilmwettbewerb von The Doorpost Film Project zum Thema Hoffnung. Definitiv wie beschrieben ein „atemberaubendes Meisterwerk von Regisseur Joshua Weigel“. Auf Youtube in zwei 10min Teilen zu sehen:
[youtube]http://www.youtube.com/watch?v=ytEAtlNLims[/youtube]
[youtube]http://www.youtube.com/watch?v=ZFfurJK343E[/youtube]
Wie Web2.0 im Unternehmen funktioniert
Immer wieder spannend finde ich wie die Synaxon AG erfolgreich Web2.0 / Enterprise2.0 als Unternehmen einsetzen. Dieses ca. 30′ Interview von Ulrike Reinhard mit Frank Roebers sollte Pflicht für die Unternehmensführung und alle Mitarbeiter der Managementebenen sein. Im Synaxon Blog schreibt Frank Roebers außerdem noch einige lesenswerte Kommentare aus der Vorbereitung zum Interview. Mehr über das erwähnte Tit for Tat – Prinzip findet man in der Wikipedia.
get connectivity
Gar nicht so einfach, den richtigen Anschluß zu bekommen. Das hatten wir schon mal. Aktuelle benötigt werden vor allem mobile Daten. Telefonie? Nein. Sms? Nein. Geschätzt ca. 20 min mobile Telefonie und 20 SMS pro Monat. Mobile Daten dagegen 200 – 500MB, vielleicht mehr, wenn die Geschwindigkeit es zulässt. blau.de hat preislich attraktive Angebote. 9ct/min, 9ct/sms 1000MB Daten 9,90/Monat. Perfekt, wenn man die Daten auch durch deren Leitung (e-netz) bekommen würde. Ich habe kaum mehr als 100MB geschafft und das mit maximalem Frust. Ständige Verbindungsabbrüche. UMTS – PAUSE – EDGE – PAUSE – UMTS usw.
Alternativen? Wer die besten Netze von Vodafone oder T-Mobile möchte ist ab ca. 30,-EUR/Monat über 24Monate dabei. Aber wer schließt heute noch 24monatige Verträge ab? Das war gestern, außer man schießt sich damit günstig das Wunschgerät in Raten und wirft die SIM in die Ecke. Verwenden würde ich einen solchen Vertrag wohl kaum… die Minutenpreise sind unangenehm. Recht ordentlich seitens der mobilen Datenlage scheint das O2-Netz zu sein. Fonic vielleicht? 200MB bei 9,95EUR/Monat. Der Rest scheint wie bei blau zu sein, rundum 9ct. Schade nur, dass es aktuell kein größeres Datenpaket gibt. Lohnt es sich die Nummer mitzunehmen, oder bin ich in drei Monaten am nächsten Post zu diesem Thema dran? Vielleicht ergänzt Fonic aber auch sein Tarfiportfolio um größere Datentarife, die 1,7Mio verkauften iPhone 4 wollen ja bedient werden.
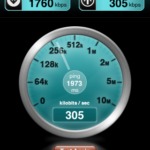
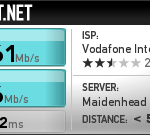
Hier die letzten Test von mir, Simon und Florian. Ich empfehle dazu Speedtest.net und die entsprechende iPhone-App dazu.
Die frohen Gewinner
…sind der langhaarschneider, die Miriam und murphy.brown. In nächster Zeit sollte ein aktuelles FROH! Magazin in eurem Briefkasten landen. Vielen Dank für die Teilnahme an der ersten kleinen Verlosung auf mzungus. Happy reading!
Mehrere Firefox-Profile unter OS X
Unter jedem Betriebssystem benötige ich nach und nach unterschiedliche Firefox-Profile. Meist habe ich viele Tabs offen, Webanwendungen die ich Regelmäßig offen haben möchte wie Facebook, Googlemail, Google-Kalender etc., Seiten über die ich gestolpert bin und noch lesen möchte, oder auch einfach eine Ladung paralell geöffneter Suchergebnisse bei einer Recherche. Für diesen Hauptzweck des simplen Surfens reicht mir der normale Firefox. Außer der Delicious-Erweiterung zum speichern meiner Bookmarks habe ich auch kaum eine Erweiterung mehr installiert. Um paralell Webseiten zu bearbeiten habe ich ein weiteres Firefox-Profil (Dev) eingerichtet. Dort sind diverse Erweiterungen und Tools wie Firebug installiert, welche den Browser tendenziell träge machen.
Für Windows und Ubuntu habe ich schon Lösungen mit mehreren Profilen gezeigt, unter OS-X ist das gar nicht so simpel. Folgende Schritte führen zum Ziel:
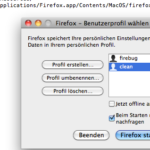
1. Neues Profil erstellen
Dazu einfach ein Terminal starten und den Profilmanager mit folgendem Befehl starten:
/Applications/Firefox.app/Contents/MacOS/firefox-bin --profilemanager
Ein oder mehrere neue Profile anlegen, z.B. „firebug“ und „clean“. Die Profilnamen sollte man sich merken und auch auf Groß-/Kleinschreibung achten.
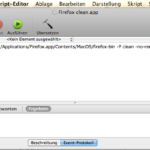
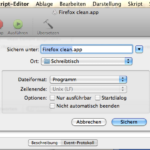
2. Start-Skript erstellen
Dieser schritt ist leider nicht so einfach wie unter Ubuntu. Zuerst muss man den AppleScript-Editor starten. Dort gibt man folgende Zeile ein:
do shell script "/Applications/Firefox.app/Contents/MacOS/firefox-bin -P clean"
Dann speichert man das ganze als Programm mit beliebigem Titel ab, z.B. Firefox-clean.app. Mit Rechtsklick (oder CTRL + Klick) auf die eben erzeugte Firefox-clean.app wählt man „Paketinhalt anzeigen“ und bearbeitet mit dem Texteditor die Datei Info.plist. Dort fügt man nach der Zeile <key>LSRequiresCarbon</key> <true/> folgendes ein:
<key>LSUIElement</key> <string>1</string>
Nachdem man gespeichert hat, kann man damit schon den frischen Browser starten. (Fragt mich nicht was das alles soll, ich habs nur gegooglelt. Ich vermute Details könnte man hier nachlesen.)
3. Icon einfügen
Dazu wieder ein Rechtsklick auf Firefox-clean.app und Informationen. Ein neues Icon kann man einfach mit der Maus auf das hässliche Script Icon oben rechts ziehen. Dazu benötigt man allerdings Mac Icon-Dateien mit der Endung .icns. Mit dem kostenlosen Programm Img2Icns kann man dazu Grafiken in Icons umwandeln.
4. Passendes Persona wählen
Um die Browser einfach unterschieden zu können, bieten sich Personas (Themes) an. Für meinen Coding-Browser habe ich z.B. Torn Code ausgewählt.
Hier noch ein paar Screenshots zur Erläuterung:
Alles eher etwas umständlich, aber es geht. Tipps um das ganze schneller und einfacher zu erreichen sind willkommen.
thnx spf13.
Froh werden – Die Verlosung
 Für die Leser von mzungu’s gibt es heute drei mal das Frohmagazin zu gewinnen. Unter allen Kommentaren und Pingbacks bis zum 24. Juni 2010, 17.00Uhr werden drei aktuelle Frohmagazine verlost. Jeder Leser nimmt natürlich nur 1x teil, auch wenn viele Kommentare abgegeben werden. Damit ich euch erreichen kann, müsst ihr natürlich eine gültige E-Mail-Adresse eingeben. Die Magazine werden direkt an die Gewinnter verschickt. Die Post-Adressen der Gewinner leite ich an Froh weiter.
Für die Leser von mzungu’s gibt es heute drei mal das Frohmagazin zu gewinnen. Unter allen Kommentaren und Pingbacks bis zum 24. Juni 2010, 17.00Uhr werden drei aktuelle Frohmagazine verlost. Jeder Leser nimmt natürlich nur 1x teil, auch wenn viele Kommentare abgegeben werden. Damit ich euch erreichen kann, müsst ihr natürlich eine gültige E-Mail-Adresse eingeben. Die Magazine werden direkt an die Gewinnter verschickt. Die Post-Adressen der Gewinner leite ich an Froh weiter.
Viel Erfolg!
Froh!
[vimeo width=“400″ height=“225″]http://vimeo.com/12229056[/vimeo]
Linux ein Nischenthema?
Linux und ich, das Weblog von Christoph Langner ist eines der Blogs, das recht früh in meinen Google Reader gerutscht ist, nachdem ich mich immer mehr mit Linux und Ubuntu beschäftigt habe. Christoph hat kürzlich den 1. Millionsten Besucher auf seinem Blog gehabt und passend dazu eine Verlosung von passenden Produkten für Linux-Fans eingestellt. Ich gratuliere! Linux ein Nischenthema? Wohl kaum mehr, wie man merkt. Weitere gute Blogs zu Linux und Ubuntu dürfte es mE allerdings noch geben. Wer schnell ist, kann noch bis zum 27.05.2010 per Kommentar und/oder Pingback teilnehmen und auf einen Gewinn hoffen.
Schöne Fonts fürs Web
![]()
Bislang war es nicht ohne weiteres möglich auf Webseiten eigene Fonts zu verwenden. Webbrowser verwenden lediglich die auf dem System installieren Fonts zum Anzeigen von Webseiten. Damit war es, außer über den eher aufwendigen Umweg einer Grafik, oder dem kaum praktizierten bereitstellen eines eigenen Fonts auf dem Server, nicht möglich spezielle Schriftarten zu verwenden.
Auf der diesjährigen Google I/O Konferenz hat Google ihre Google font api vorgestellt. Darüber werden Schriftarten bereitgestellt und können ganz einfach im HTML-Header einer Website eingebunden werden. Die Schrift kann dann einfach per CSS eingebunden und formatiert werden. Aktuelle Browser unterstützen eingebundene Fonts. Google stellt einige Lizenzfreie Fonts zur Verfügung, z.B. Lobster (siehe Screenshot rock ’n roll!). Eine Übersicht gibt es im Google font directory. Es können auch weitere Fonts anderer Web-Font Provider eingebunden werden. Derzeit wir nur der kostenpflichtige Provider Typekit genannt.
Folgende Code-Schnipsel werden zum Einbinden des Lobster Fonts benötigt. Im HTML-Header:
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'>
Die Formatierung der Schrift mit CSS:
<span style="font-family: 'Lobster', arial, serif; font-size: 30px;">rock 'n roll!</span>
Vor allem im Bezug auf Überschriften und Teaser finde ich die Fonts eine schöne Option. Ich bin gespannt ob diese Möglichkeit angenommen wird und sich etabliert. Die Designer dürften sich jedenfalls freuen.
10. WikiWednesday in Stuttgart
Am kommenden Mittwoch den 26. Mai 2010 findet der 10. WikiWednesday in Stuttgart statt. Zu diesem kleinen Jubiläum werden wir den Grill anwerfen und feiern. Das ganze findet ab 18:00 Uhr im Innenhof des H7 statt. Gastgeber ist wieder CoWorking Space Stuttgart. Herzliche Einladung an alle die Interesse am Thema Wiki und Kollaboration, oder Grillen und Feiern haben. Es wird sicher ein gemütlicher abend und nach vier Wochen kalt und Dauerregen ist Sonne vorgesehen. Einige weitere Informationen findet man leider etwas ungleichmäßig verteilt im Web u.a. hier:
- Die historische Wiki-Seite des WikiWed Stuttgart
- Eine öffentliche Google Wave
- Fan-Page und Gruppe auf Facebook
- XING-Event
Delicious Extension für Chrome
 Für Google Chrome gibt es nun endlich auch die lange erwartete Delicious Bookmarks Extension, welche in Firefox schon lange zu einer meiner wichtigsten Erweiterungen zählt. Die Extension hat noch Beta-Status und ich bin gespannt ob Chrome damit zum gleichwertigen (zumindest im Sinne meiner favorisierten Verwendung) Browser aufsteigt. Sicherlich bleibt noch einiges zu tun. Was mir als erstes negativ auffällt ist, daß mit dem Befehl CTRL + D (bzw. CMD + D) weiter die Chrome-Bookmarks verknüpft sind. Auch gibt es keine Möglichkeit alle Tags zu durchsuchen wie in Firefox. Ganz schön dagegen, daß in der URL-Zeile die Bookmarks durchsucht und neben Browserhistory etc. angezeit werden – teilweise jedenfalls. Die Bookmarks werden dabei wohl nicht anhand meiner Tags durchsucht, sondern nur nach URL und Titel. Hier die Quicktour von Delicious, auf der kurz die Funktionalität vorgestellt wird. Mein Fazit – es bleibt noch viel zu tun. Aktuell empfiehlt sich deshalb evtl. noch felicious zu installieren. Damit lassen sich die Tags sehr schön durchsuchen.
Für Google Chrome gibt es nun endlich auch die lange erwartete Delicious Bookmarks Extension, welche in Firefox schon lange zu einer meiner wichtigsten Erweiterungen zählt. Die Extension hat noch Beta-Status und ich bin gespannt ob Chrome damit zum gleichwertigen (zumindest im Sinne meiner favorisierten Verwendung) Browser aufsteigt. Sicherlich bleibt noch einiges zu tun. Was mir als erstes negativ auffällt ist, daß mit dem Befehl CTRL + D (bzw. CMD + D) weiter die Chrome-Bookmarks verknüpft sind. Auch gibt es keine Möglichkeit alle Tags zu durchsuchen wie in Firefox. Ganz schön dagegen, daß in der URL-Zeile die Bookmarks durchsucht und neben Browserhistory etc. angezeit werden – teilweise jedenfalls. Die Bookmarks werden dabei wohl nicht anhand meiner Tags durchsucht, sondern nur nach URL und Titel. Hier die Quicktour von Delicious, auf der kurz die Funktionalität vorgestellt wird. Mein Fazit – es bleibt noch viel zu tun. Aktuell empfiehlt sich deshalb evtl. noch felicious zu installieren. Damit lassen sich die Tags sehr schön durchsuchen.