Es ist nicht einfach Informationen zum Betrieb von mehreren Firefox-Instanzen unter OS X zu finden. Vor einiger Zeit habe ich dazu einen Artikel veröffentlicht (Mehrere Firefox-Profile unter OS X).
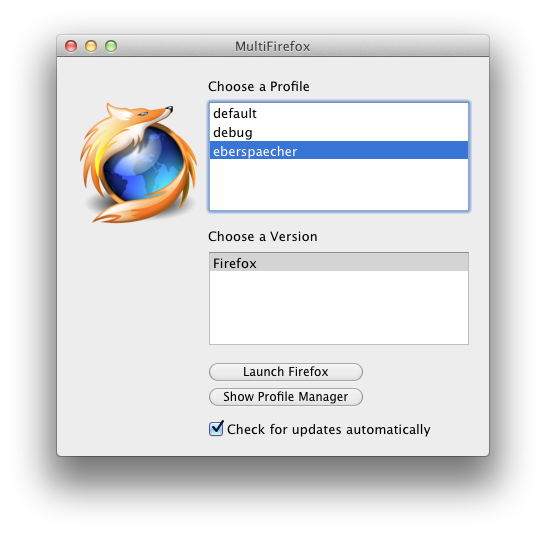
Leider ist es mir kürzlich mit einer frischen Firefox 7 Version nicht mehr gelungen das so umzusetzen, weshalb ich erneut auf der Suche nach einer Lösung war. Ganz elegant und dazu einfach in der Anwendung ist der Profil-Launcher MultiFirefox der auch unter Lion und dem aktuellen Firefox 7 funktioniert. Damit ist es möglich mehrere Profile zu aufzurufen (ohne den Profilemanager über das Terminal starten zu müssen), und auch mehrere Firefox Versionen paralell für Tests zu betreiben.

Archiv der Kategorie: webDev
IP anonymisieren mit WordPress Google Analyticator Plugin
Aktuell ist der Statistik-Dienst Google Analytics wieder in den Medien. Scheinbar erfüllt Google-Analytics nicht die Vorgaben des Datenschutzbeauftragten Prof. Dr. Caspar. Aus meiner Sicht werden Google Auflagen abverlangt, die nicht sinnvoll realisierbar sind. Vieles liegt in der Natur eines Statistikdienstes und wird genauso auch bei anderen kostenpflichtigen und kostenlosen Diensten umgesetzt. Selbst die Website des Datenschutzbeauftragten selbst verwendet Statistiktools, welche die IP-Adresse der Busucher speichern schreibt Thomas Stadler von Internet Law:
[…] Website des Hamburger Datenschutzbeauftragten, der derzeit gegen Google Analytics vorgeht, selbst Tracking-Technologie einsetzt und dort kräftig getrackt würde. […]
Das Programm der IVW ist freilich, wie Google Analytics auch, ein Tracking-Tool, das Daten über die Besucher der Website sammelt und an die IVW weiterleitet, u.a. auch die IP-Adressen der Seitenbesucher. Und wenn man einem Artikel von golem.de glauben darf, werden auch von der IVW IP-Adressen vollständig, ohne Anonymisierung erfasst und gespeichert, weshalb hiergegen grundsätzlich dieselben datenschutzrechtlichen Bedenken bestehen müssen wie gegen Analytics.
Eigentlich sollte jedem klar sein, dass sich die Diskussion nicht nur um Google geführt werden sollte, sondern gesamthaft für alle Statistiktools. Inzwischen hat auch Google selbst zu den Artikeln Stellung genommen:
Uns ist ein Abbruch der Gespräche von seiten der Datenschutzbehörden nicht bekannt und wir arbeiten weiter aktiv daran, die Bedenken der Datenschutzbehörden auszuräumen.
Immerhin kann man die IP-Adresse anonymisieren, was dazu führt, daß, nachdem die IP-Adresse durch das Aufrufen der Seite natürlich dem Google-Server bekannt ist, diese verkürzt in der Statistik-Datenbank gespeichert wird. Dies würde ich vorerst jedem der Google-Analytics in Deutschland einsetzt empfehlen. Ob das langfristig ausreicht ist natürlich unbekannt.
IP Adresse anonymisieren
Im Datenschutz-Blog wird schön beschrieben, wie der Analytics Code dazu um _gaq.push(['_gat._anonymizeIp']); ergänzt werden muss.
Hier im Kontext:
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA‐xxxxxxxx']);
_gaq.push(['_gat._anonymizeIp']);
_gaq.push(['_trackPageview']);
(function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);})();
</script>
WordPress Google-Analyticator
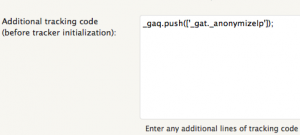
Nun doch noch zur eigentlichen Intension meines Artikels: Wer das WordPress-Plugin Google Analyticator verwendet und daher den Code nicht selbstständig im Theme einbaut, kann die Anonymisierung ebenfalls aktivieren. Dazu auf der Konfigurationsseite des Plugins im Bereich Additional tracking code den Benötigten Parameter
(before tracker initialization):_gaq.push(['_gat._anonymizeIp']); eintragen.

Natürlich sollte man, wie im Datenschutz-Blog erwähnt, die Datenschutzbestimmungen noch ein wenig ergänzen.
Mehrere Firefox-Profile unter OS X
Unter jedem Betriebssystem benötige ich nach und nach unterschiedliche Firefox-Profile. Meist habe ich viele Tabs offen, Webanwendungen die ich Regelmäßig offen haben möchte wie Facebook, Googlemail, Google-Kalender etc., Seiten über die ich gestolpert bin und noch lesen möchte, oder auch einfach eine Ladung paralell geöffneter Suchergebnisse bei einer Recherche. Für diesen Hauptzweck des simplen Surfens reicht mir der normale Firefox. Außer der Delicious-Erweiterung zum speichern meiner Bookmarks habe ich auch kaum eine Erweiterung mehr installiert. Um paralell Webseiten zu bearbeiten habe ich ein weiteres Firefox-Profil (Dev) eingerichtet. Dort sind diverse Erweiterungen und Tools wie Firebug installiert, welche den Browser tendenziell träge machen.
Für Windows und Ubuntu habe ich schon Lösungen mit mehreren Profilen gezeigt, unter OS-X ist das gar nicht so simpel. Folgende Schritte führen zum Ziel:
1. Neues Profil erstellen
Dazu einfach ein Terminal starten und den Profilmanager mit folgendem Befehl starten:
/Applications/Firefox.app/Contents/MacOS/firefox-bin --profilemanager
Ein oder mehrere neue Profile anlegen, z.B. „firebug“ und „clean“. Die Profilnamen sollte man sich merken und auch auf Groß-/Kleinschreibung achten.
2. Start-Skript erstellen
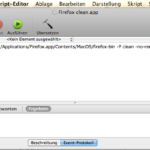
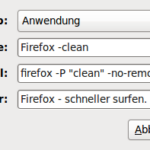
Dieser schritt ist leider nicht so einfach wie unter Ubuntu. Zuerst muss man den AppleScript-Editor starten. Dort gibt man folgende Zeile ein:
do shell script "/Applications/Firefox.app/Contents/MacOS/firefox-bin -P clean"
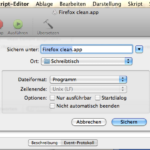
Dann speichert man das ganze als Programm mit beliebigem Titel ab, z.B. Firefox-clean.app. Mit Rechtsklick (oder CTRL + Klick) auf die eben erzeugte Firefox-clean.app wählt man „Paketinhalt anzeigen“ und bearbeitet mit dem Texteditor die Datei Info.plist. Dort fügt man nach der Zeile <key>LSRequiresCarbon</key> <true/> folgendes ein:
<key>LSUIElement</key> <string>1</string>
Nachdem man gespeichert hat, kann man damit schon den frischen Browser starten. (Fragt mich nicht was das alles soll, ich habs nur gegooglelt. Ich vermute Details könnte man hier nachlesen.)
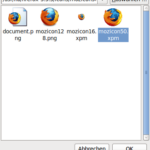
3. Icon einfügen
Dazu wieder ein Rechtsklick auf Firefox-clean.app und Informationen. Ein neues Icon kann man einfach mit der Maus auf das hässliche Script Icon oben rechts ziehen. Dazu benötigt man allerdings Mac Icon-Dateien mit der Endung .icns. Mit dem kostenlosen Programm Img2Icns kann man dazu Grafiken in Icons umwandeln.
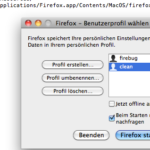
4. Passendes Persona wählen
Um die Browser einfach unterschieden zu können, bieten sich Personas (Themes) an. Für meinen Coding-Browser habe ich z.B. Torn Code ausgewählt.
Hier noch ein paar Screenshots zur Erläuterung:
Alles eher etwas umständlich, aber es geht. Tipps um das ganze schneller und einfacher zu erreichen sind willkommen.
thnx spf13.
Schöne Fonts fürs Web
![]()
Bislang war es nicht ohne weiteres möglich auf Webseiten eigene Fonts zu verwenden. Webbrowser verwenden lediglich die auf dem System installieren Fonts zum Anzeigen von Webseiten. Damit war es, außer über den eher aufwendigen Umweg einer Grafik, oder dem kaum praktizierten bereitstellen eines eigenen Fonts auf dem Server, nicht möglich spezielle Schriftarten zu verwenden.
Auf der diesjährigen Google I/O Konferenz hat Google ihre Google font api vorgestellt. Darüber werden Schriftarten bereitgestellt und können ganz einfach im HTML-Header einer Website eingebunden werden. Die Schrift kann dann einfach per CSS eingebunden und formatiert werden. Aktuelle Browser unterstützen eingebundene Fonts. Google stellt einige Lizenzfreie Fonts zur Verfügung, z.B. Lobster (siehe Screenshot rock ’n roll!). Eine Übersicht gibt es im Google font directory. Es können auch weitere Fonts anderer Web-Font Provider eingebunden werden. Derzeit wir nur der kostenpflichtige Provider Typekit genannt.
Folgende Code-Schnipsel werden zum Einbinden des Lobster Fonts benötigt. Im HTML-Header:
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'>
Die Formatierung der Schrift mit CSS:
<span style="font-family: 'Lobster', arial, serif; font-size: 30px;">rock 'n roll!</span>
Vor allem im Bezug auf Überschriften und Teaser finde ich die Fonts eine schöne Option. Ich bin gespannt ob diese Möglichkeit angenommen wird und sich etabliert. Die Designer dürften sich jedenfalls freuen.
2x Firefox unter Ubuntu
Firefox ist unter Ubuntu immer noch der Browser meiner Wahl, obwohl mit Google-Chrome und Opera inzwischen auch starke Alternativen vorhanden sind. Firefox leidet gewöhnlich unter der Experimentierfreude seiner Anwender. Vor allem, wenn viele Erweiterungen verwendet werden, ist es durchaus üblich, dass diese den Browser verlangsamen. Für den normalen täglichen Surfbetrieb benötige ich jedoch nur wenige, im Vergleich dazu, wenn ich mit Firefox an Webseiten entwickle. Schon (damals) unter Windows habe ich mir schon mehrere Feuerfüchse gehalten, in jedem Fall einen eigens für die Webentwicklung mit den entsprechenden Erweiterungen. Unter Ubuntu kann man sich dazu einfach mehrere Firefox-Profile anlegen und jeweils einen eigenen Starter (eine Verknüpfung) für die Browser anlegen.
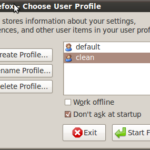
Um mit Hilfe der Profil-Managers neue Profile zu erzeugen startet man Firefox über ein Terminal mit folgender Option:
$ firefox -ProfileManager
Nun können beliebige weitere Profile neben dem vorhandenen default-Profil angelegt werden. Ich habe mir beispielsweise ein clean und ein dev Profil angelegt. Wer möchte, kann nun das Häckchen Don’t ask at startup entfernen. Damit kann man bei jedem Start wählen, welches Profil man starten möchte. Dies ist mE auf Dauer etwas nervig. Einfacher ist es sich einen entsprechenden Starter auf dem Desktop oder im Startmenü anzulegen. Auf dem Desktop kann man dies mit rechter Maustaste und Starter anlegen … tun. Firefox muss dabei mit der Option -P und dem Profilnamen gestartet werden, in meinem Fall z.B. „clean“. Wer parallel verschiedene Profile starten möchte, muss noch die Option -no-remote dem Befehl hinzufügen:
firefox -P "clean" -no-remote
Name und Kommentar können frei vergeben werden. Die Firefox-Icons findet man z.B. unter /usr/lib/firefox3.5.5/icons.
Hier noch einige Screenshots:
Leider ist es nicht so einfach die unterschiedlichen Browser zu unterschieden (außer man schaut auf die unterschiedlichen Erweiterungen). Ich muss wohl noch nach einer Erweiterung suchen, mit der man evtl. den Browser-Titel ändern kann. Alternativ könnte man auch ein anderes Skin installieren. Temporär habe ich mir einfach einen Bookmark mit dem Namen „clean“ und „dev“ abgelegt, aber das ist wohl eher die schnelle juakali Methode.
Bloggen ohne Google
In einem kleinen (unfreiwilligen) Selbstversuch habe ich gerade zwei Wochen lang den Google-Bot aus diesem Blog ausgesperrt. Das geht in WordPress recht einfach über die Option „Ich möchte Suchmaschinen blockieren, aber normale Besucher zulassen.“ unter Einstellungen › Privatsphäre. Diese hatte ich während meiner Übernahme des Blogs auf WordPress Multiuser eingestellt, damit die unter http://mzung.zungu.net importierten Seiten nicht unter dieser URL von Google indiziert werden. WordPress fügt dabei einen Metatag in den Seiten-Kopf ein, der verhindert, dass Google die Seiten durchsucht und im Suchindex speichert.
<meta name="robots" content="noindex, nofollow">
Nach dem meine Domain m.zung.us auf den neuen Ort des Blogs gemapped war, habe ich diese Einstellung schlicht vergessen zu entfernen.
Ergebnis des Selbstversuchs: In 14 Tagen haben sich die Anzahl der Besucher auf genau 25% verringert.

In solchen Fällen sollte man nicht vergessen sich der Google Webmaster-Tools zu bedienen. Im Bereich der Crawl-Errors haben mich dort heute die über 1500 durch robots.txt ausgesperrten Seiten erschreckt. Ich bin gespannt wie bis wann (und ob) sich diese Zahlen wieder erholen. Seitens der Geschwindigkeit dürfte meine Seite sich durch die Nutzung von WP-Super-Cache verbessert haben, was Google nun auch als Kriterium im Ranking aufnimmt und zukünftig über die Webmaster-Tools supporten möchte, wie Golem berichtet. Einige Tipps zur Verbesserung der Performance habe ich ja auch schon kürzlich vorgenommen und dokumentiert.
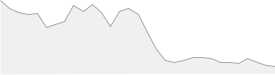
Update: Hier noch der Verlauf der Indexierung von Google. Man sieht ganz genau dass Google die Indexierung umgehend eingestellt hat.

Google Wave in 8 Minuten
[youtube p6pgxLaDdQw]
via netzlogbuch.de
Nicht alle Geeks scheinen Google Wave zu mögen… Hier gibt es deshalb wohl genau zum richtigen Zeitpunkt eine kurze Zusammenfassung der wichtigsten Wave Ideen und Funktionen (im Vergleich zur 80 min. Vorstellung auf der Google I/O http://www.youtube.com/watch?v=v_UyVmITiYQ)
Ich halte das Konzept immer noch für absolut zukunftsweisend in der Kommunikation. Natürlich muss an den technischen Feinheiten noch einiges optimiert werden. Und natürlich warte ich auf ein Invite um es mir selber ansehen zu können…
WikiWednesday in Stuttgart, WikiCamp Frankfurt
Am kommenden Mittwoch den 7.10.2009 findet der WikiWednesday in Stuttgart statt, wie üblich in der Räumen der MFG am Boschareal. Folgende Themen stehen auf der Agenda:
- Vorschau auf das WikiCAMP ’09
- Rückschau auf das RegioWiki Camp in Furtwangen
- Neue Entwicklungen rund um Wikis (Anfang Oktober sollten einige von uns bereits ihre Google Wave Beta-Testzugänge haben)
- Vorstellung einer „Stuttgarter Wiki-Erfolgsgeschichte“
- Anstehende Termine und Community-Events (u.a. WissensmanagementCamp in Karlsruhe, erstes Treffen zum #hacksp0711 u.a.)
Spannend wird sicher auch das WikiCamp in Frankfurt am 10. November 2009 im Vorfeld des Enterprise2.0 Summit. Ich werde dort sein und hoffe viele weitere Wiki-Anwender und Entwickler zu treffen. Die Anmeldung erfolgt über das Mixxt-Network.
Update: Das WikiCamp wurde (erneut) verschoben. Der neue Termin wird in den nächsten Tagen bekannt gegeben und ich werde ihn natürlich hier veröffentlichen.
Der Chrome-Frame und das Browser-Dilemma
 Immer wieder überrascht, ja fast schockiert bin ich über die Resistenz des uralt Browsers Internet-Explorer 6. Wer schon nur ein kleines bischen mit „HTML und so“, also Webentwicklung zu tun hatte, schlägt drei Kreuze wenn es um den Internet-Explorer Version 6 von Microsoft geht. Der Browser ist berühmt berüchtigt für a) seine vielen Bugs welche Entwickler schon unzählige Nerven und Entwicklungsstunden gekostet haben und b) für seine permanenten Sicherheitslücken, welche eine Gefahrenquelle für jeden Nutzer darstellen.
Immer wieder überrascht, ja fast schockiert bin ich über die Resistenz des uralt Browsers Internet-Explorer 6. Wer schon nur ein kleines bischen mit „HTML und so“, also Webentwicklung zu tun hatte, schlägt drei Kreuze wenn es um den Internet-Explorer Version 6 von Microsoft geht. Der Browser ist berühmt berüchtigt für a) seine vielen Bugs welche Entwickler schon unzählige Nerven und Entwicklungsstunden gekostet haben und b) für seine permanenten Sicherheitslücken, welche eine Gefahrenquelle für jeden Nutzer darstellen.
Auf so einigen Desktops begegnet mit immer wieder das alte IE Symbol und kürzlich kam mir dazu noch ein Netscape Browser in der Version 7 mit einem Skin von Version 4.7. Viele Nutzer verwenden ganz selbstverständlich weiter den IE6.0. Vielleicht wundern sie sich, dass manche Moderne Webseite selbst im „Internetzeitalter“ immer noch nicht richtig funktioniert und merken gar nicht, dass dies evtl. durch nicht unterstützte Standards und fehlende Funktionalität kommen könnte. Gewisse Renderingprobleme gab es ja schliesslich schon immer…
Noch schlimmer finde ich es dann fast, wenn dann zufällig doch schon ein IE7 oder gar 8 „sich installiert hat“ und die Nutzer weiterhin 3 oder 4 Fenster offen haben, statt wenigstens die Tab-Funktion zu verwenden, ganz zu schweigen von Tastaturkürzeln oder gar RSS-Feeds.
Nun hat Google für alle diese beratungsresistenten IE-Nutzer eine Erweiterung entwickelt, Chrome Frame (Hinweise in diesem Artikel). Damit ist es möglich quasi innerhalb des Internet-Explorers die Darstellung des Google Chrome Browsers zu verwenden (die Rendering Engine Webkit) und damit moderne Webseiten mit vielen neuen Funktionalitäten und wesentlich höherer Geschwindigkeit auch im Internet-Explorer anzuzeigen.
Ja, eigentlich eine völlige Verarschung so etwas zu installieren…ich bin mir noch nicht so ganz klar darüber, wer dies nutzen würde, da die Unternehmen und Nutzer die weiterhin IE6 im Einsatz haben doch wohl kaum ein solches Plugin installieren, oder doch? Schön wäre es.
Google selbst ermuntert natürlich auch, stattdessen eher auf moderne Browser zu setzen, wie der Pressesprecher gegenüber Computerworld geäußert hat (vgl. Golem):
Wir ermuntern die Nutzer zwar, besser auf modernere und standardkonforme Browser wie Firefox, Safari, Opera oder Chrome anstelle eines Plug-ins zu setzen, für diejenigen, die das trotzdem nicht tun, haben wir Chrome Frame entwickelt, um eine bessere Performance, starke Sicherheitsfunktionen und mehr Wahlmöglichkeiten zu bieten – über alle Versionen des Internet Explorers hinweg.
Ich empfehle natürlich selbst immer wieder die Verwendung eines modernen Browsers, sei es Firefox, Chrome, Safari, Opera oder selbst auch Internet-Explorer 8. Zum Firefox findet man hier im Blog auch einige Artikel zur komfortableren Bedienung, was im übrigen auch für viele andere modernen Browser gleich oder ähnlich funktioniert.
Wer sich für die neuen Standards interessiert sollte sich den klasse Artikel von Michael Jendryschik ansehen. Außerdem gibt es im Google Code Weblog ein Artikel mit Youtube Video dazu. Wer nochmals genau wissen will warum IE6 einfach nur noch ein Schrotthaufen ist, findet bei Cats who Code eine gute Übersicht. Es gibt auch schon viele Ansätze IE6 Benutzer auszufiltern und sie durch entsprechende Hinweise auf der Website zum Wechsel zu bewegen. Wie man seinen letzten IE6-Besuchern das WordPress Default-Theme präsentiert, stellt Frank Bueltge in seinem Artikel vor.
Ushahidi.com – Ein klein wenig Technik
„Für uns erschien es die einfachste Möglichkeit etwas zu tun, für sie [die humanitären Hilfsorganisationen] war es revolutionär“ erklärt Erik Hersman in seinem Interview zu Ushahidi.
To us, the system was rudimentary, but it worked. To outsiders, especially those in the humanitarian field, it was the first time they had really seen a technology tool used to bypass the establishment and go directly to ordinary people on the ground to get information. It seemed like the only thing to do to us, but it was revolutionary to them.
Ushahidi.com ist ein „GoogleMaps-Mobilfunk-Mashup“ – quasi eine Plattform die während der Krise in Kenya (Post Election Violence) spontan entstand, um der Bevölkerung mit einer einfachen SMS die Unruhen direkt veröffentlichen und dokumentieren zu können, ohne an irgendwelche Behörden gebunden zu sein (Hier habe ich darüber geschrieben). Ein klein wenig Technik, etwas rumgespielt mit vorhandenen Tools im Internet – eigentlich nichts besonderes für Geeks und Digital Natives. Und doch, für viele eine völlig neue Idee.Die Software wurde inzwischen als Opensource veröffentlicht und kann für ähnliche Projekte von jedem eingesetzt werden. Sehr spannend finde ich den Einsatz von Ushahidi vom arabischen Nachrichtensender Al Jazeera um den Gaza-Konflikt zu monitoren und das Monitoring der Wahlen in Indien.
Mich wundert es immer wieder wie groß selbst in unserer „modernen europäischen Gesellschaft“ der Digital divide ist – unabhängig einer offensichtlichen Kluft durch soziale Faktoren – den Zugang zum Internet, fehlender Breitbandzugang, Geschlecht oder Alter.